In many ways, last week was an experiment for us. Like most sites, we collect user feedback about our pages, the designs, the content and more. And we have always incorporated user testing into our design process. It’s really an integral part of the process. However, last week was the first time we officially collected feedback via social media.
Traditionally, we have collected feedback on our site, using three methods:
-
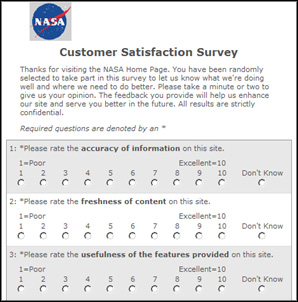
User Satisfaction Surveys – Using ForeSee Results, which you may have noticed on any number of sites, we gather feedback about how satisfied you are and benchmark it against other sites, such as Google and Amazon, using the same basic survey. The survey also has questions specific to NASA.gov. We review the results monthly and pay especially close attention to individual comments.

-
Analytics – NASA analyzes web statistics — metrics such as page views, time on site and referrals — to show us what is popular across our site. We use these stats to see what people are most interested in and how they’re finding it, and this helps us make editorial decisions about where and how to highlight content on the site. This also includes items like the ratings for popular content or the number of likes/tweets stories have received, which can help users make informed decisions about their next clicks.
-
User Testing – NASA.gov conducts usability testing on most major changes to the website. This allows NASA.gov’s team to watch how users accomplish certain tasks and use the site in general. Which buttons and links do folks click on to get to this or that? Do they scroll the page missing the item we’d like for them to locate? Analyzing user behavior during these sessions helps us to make our designs smarter and more in-line with user expectations.


But last week, our blog post was an experiment at a fourth way: using Twitter and Facebook to drive visitors to the blog post and soliciting their feedback. Thanks to all of you who responded. We’ve had a wide range of comments that will help us refine our designs, and we plan to implement these navigation menus within the coming months. We’ll blog about it again once the changes are live.
